Drawing sequence diagram in the visual studio code.
When creating software the developer/system analyst should know how the software works. Usually, the developer/system analyst translates the problem into a sequence diagram. To show how the machine and algorithm with activity diagrams. Many tools for drawing the diagrams like draw.io.
Creating a complex diagram can make you frustrated. so instead of your drawing manually, I want to introduce an alternative way. Create a diagram with the script, PlantUML is an Open source tool and syntax for creating a UML diagram.
Requirment
- Install Visual Studio Code
- Install PlantUML Extension

Requirements for Local render It’s necessary to have following installed:
- Java : Platform for PlantUML running.
- Graphviz : PlantUML requires it to calculate positions in diagram.
Quick Install for Mac
1brew install --cask temurin
2brew install graphviz
Your first sequence diagram
To start drawing better you read the documentation at PlantUML. The documentation is pretty easy to understand.
1.Create file on visual studio code. Supported ext are :
1*.wsd, *.pu, *.puml, *.plantuml, *.iuml
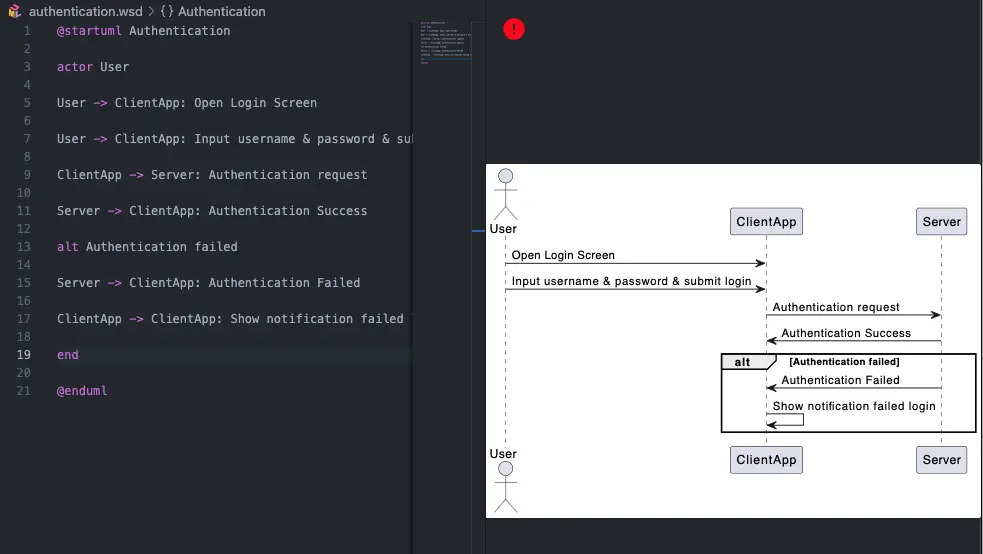
2.For example you can copy my code :
@startuml Authentication
actor User
User -> ClientApp: Open Login Screen
User -> ClientApp: Input username & password & submit login
ClientApp -> Server: Authentication request
Server -> ClientApp: Authentication Success
alt Authentication failed
Server -> ClientApp: Authentication Failed
ClientApp -> ClientApp: Show notification failed login
end
@enduml
3.Preview Current Diagram
PlantUML has “Preview Current Diagram”, which will open a new tab on the right side. The tab will show an Image of the diagram.
You can search “Preview Current Diagram” by hitting :
1command + shift + p
or
1 option + d

4.Export to PNG or SVG
For exporting you can search “Export Current Diagram” by hitting :
1command + shift + p